

Let’s start with wpb-tabber-widget.php file. The third and the last file we will create is wpb-tabber.js, which will contain the jQuery script for switching tabs and adding animation. The second file we will create is wpb-tabber-style.css, and it will contain CSS styling for the tabs container.
#Tabber wordpress code
It will contain HTML and PHP code to create tabs and a custom WordPress widget. The first file we’re going to create is wpb-tabber-widget.php. After that, you need to create three files inside this folder using a plain text editor like Notepad.

First thing you need to do is create a folder on your desktop and name it wpbeginner-tabber-widget. For beginner level users please refer to this article instead. Note: this tutorial is for intermediate level users and will require HTML and CSS knowledge. However, we are not showing you what to add in your tabs.
#Tabber wordpress how to
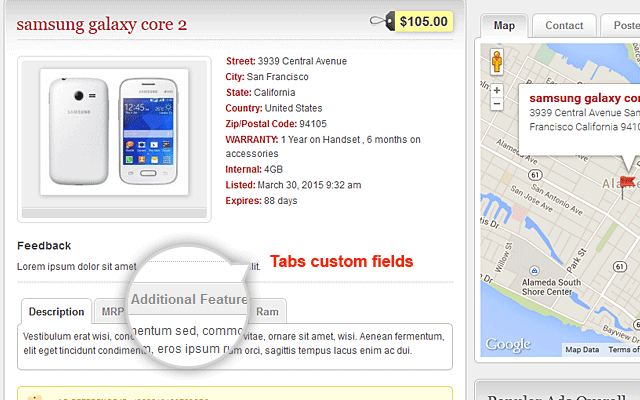
In this tutorial we will show you how to create a tabber widget. A lot of big name sites use it to show popular article today, this week, and this month. Users can click on each tab and see the content they’re most interested in. It allows you to show different items in a same area. That’s exactly when a tabber comes in handy. As your site grow, you might feel that you don’t have enough space in the sidebar to show all the useful content. When running a WordPress website, you can easily add items to your sidebars using drag and drop widgets. 为什么要添加jQuery Tabber小部件? (Why You Should Add a jQuery Tabber Widget? )


 0 kommentar(er)
0 kommentar(er)
